אם יצא לכם להשתמש בשרותי הענן של Amazon ונחשפתם ליכלות של – S3, תשתית האחסון של שרותי AWS, אני די בטוח שבדיוק כמוני, אתם מחפשים מה עוד אפשר לעשות עם תשתית זו על מנת ליעל תהליכי שמירת נתונים ובעיקר להוזיל אותם. אז עד היום פותחו כלים רבים על מנת להקל את השימוש ב – S3 ובמקום לשמור נתונים, גיבויים ובעיקר מידע היסטורי על דיסקים יחסית יקרים, אפשר היה פשוט להפנות את הנתונים ל – S3 ולסמוך על יכולות הניהול של אמזון שהנתונים ישארו שם לנצח (או לפחות לכמה שנים טובות).
במסגת החידושים האחרונים של אמזון לפני כשבוע, הוצג פיצ'ר חדש של S3 – לא עוד "דלי" (Bucket) של נתונים כפי שהיה נהוג עד כה, אליו ניתן לגשת באמצעות הממשק של אמזון, API או כלים יעודיים, אלא תמיכה במעין שרת Web בסיסי, המאפשר לארח אתר מלא על שרותי S3. אם לוקחים בחשבון ש – 1GB של אחסון עולה ב – S3 כ – 50אג' לחודש (ויש קצת עלויות תקשורות וגישה לנתונים), הרי לכם אתר אינטרנט בשקל!
מהיום, יכול כל אחד להעלות מבנה תקיות של אתר לשרתי S3 ולגרום, אחרי מספר צעדים פשוטים מאד, לאותו מבנה תקיות להפוך לאתר אינטרנט רגיל לחלוטין. התנאי היחיד הוא שהאתר סטאטי לחלוטין ומכיל קוד HTML, תמונות, JavaScript ו – CSS בלבד. אתרים מבוססי S3 לא יכולים להריץ קוד על השרת דוגמת PHP או Java.
אז איך עושים את זה Step by step?
לצורך ההדגמה, לקחתי את העמוד הראשי של הבלוג שלי (לפני פרסום פוסט זה) ו…
- הפכתי אותו לעמוד סטאטי באמצעות טריק לינוקס קטן עם הפקודה:
wget –page-requisites ziniman.com - נכנסים לממשק של AWS, עושים Login (או פותחים חשבון למי שאין) ומשם לטאב של S3.
- לוחצים על Create Bucket ליצירת אזור שמירה חדש, נותנים לו שם (boaz-test במקרה שלי) ובוחרים את המיקום הגאוגרפי של ה – Bucket (אני הלכתי על אירלנד בגלל הקרבה הגאוגרפית – לא בטוח שזה יבטיח ביצועים טובים יותר מ – US). הרעיון של Buckets הוא ליצור מעין תקיות לשמירת חומר על S3. כל Bucket יכול לקבל הרשאות שונות לחלוטין ולכן מאד נוח לעבוד עם המערכת כשיש יותר מפרויקט אחד או מספר מערכות ואנשים הניגשים לנתונים.
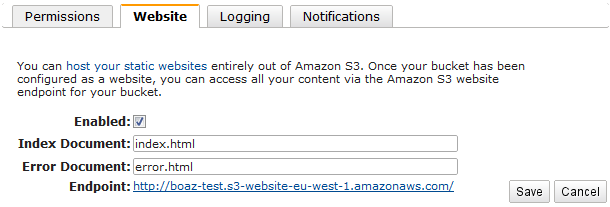
- ועכשיו לחלק החדש – לאחר יצירת ה – Bucket, לוחצים על Properties ועוברים לטאב Website. זהו טאב חדש, המאפשר להגדיר Bucket זה כאתר אינטרנט ולקבל כתובת גישה לאתר החדש (Endpoint). ההגדרות צריכות להראות דומות לתמונה, אם כי אתם יכולים להחליט על כל שם אחר לקובץ ה – Index או לקובץ השגיאה שעולה כשהעמוד לא קיים.

- ועכשיו לחלק החשוב – אבטחה. על מנת שניתן יהיה לגשת לאתר יש לשנות את הגדרות האבטחה של ה – Bucket שלנו, זאת כדי לאפשר אליו גישת Web. על מנת לעשות זאת, ניגשים לטאב Permissions ולוחצים על Bucket Policy. בחלון שנפתח מכניסים את ההגדרה הבאה (תודה לבלוג של AWS) ומוודאים ששם ה – Backet תואם לשם שנתתם ולוחצים על Save.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::example.com/*"
]
}
]
}
בשלב הזה, מבחינת אמזון, הגדרנו את האתר החדש שלנו וכל מה שנשאר לעשות זה להעלות אליו קבצים. יש עשרות כלים לניהול תוכן על S3. אני בחרתי להשתמש באחד הפופולריים, S3Fox שהנו פלאג-אין לפיירפוקס ובכמה קליקים הקבצים ב – S3 והנה, האתר החדש זמין בכתובת
http://boaz-test.s3-website-eu-west-1.amazonaws.com. זה אולי נראה קצת ארוך אבל ממש לא מסובך.
אז לכל הסקפטים, הנה עוד משהו שאפשר לעשות עם הענן של אמזון, בלי להיות מומחי IT, נהפוך הוא. הפתרון החדש מיועד בדיוק לאלו שיש להם כמה דפי אינטרנט סטאטיים (או לחלופין כמויות עצומות של נתונים כמו תמונות או וידאו) והם רוצים פתרון פשוט אמין וזול, על מנת להפוך מידע זה לזמין לכולם וכל זה בשקל :-).